在iOS App展示效果中,图片一直是一个极其重要的元素。随着iPhone设备的迭代更新,屏幕在不断变大,分辨率在一直提高, 在iPhone6、iPhone Plus发布前,但启动画面Default图片就需要@1x,@2x,568h@2x三个尺寸了,到了iPhone6,又多 了一个尺寸,就是@3x图片。
为了保证App的j精致,为不同尺寸屏幕提供相应的图片时必不可少的,但作为开发者,如果遗忘了添加某个尺寸的图片将会严重影响 App的展示效果,作为UI设计者,也要制作、切图这么多份,实在是增加不少工作量了。
然而从Xcode开始,苹果为我们提供一种更为优雅、高效、清晰的方式来管理工程内的图片资源。这几时`矢量化`(vectorized PDF。 从此以后,你再也不用为单个分辨率导入png到工程,而是通过导入PDF的方式。Xcode在编译时会根据PDF图片产生不同分辨率的png图片。 这样开发者可以减少对图片资源的管理,同时设计师只需安@1x设计即可。
工具
可以导出vector PDF的工具有Photoshop、Illustrator、Sketch 3。

这里自己设计了一个图案并导出。
导入PDF到工程
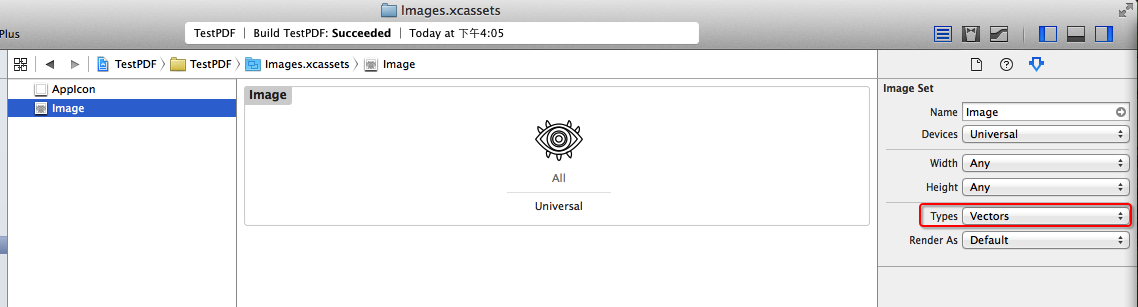
其实使用这一特性十分简单,只需要使用Xcode Asset Catalog来管理图片资源。如下图,将Types设计为Vectors,然后将刚才导出
的PDF文件拖曳过去即可。